Orange XR: Best practice design guidelines for AR & VR
Production of extensive set of XR guidelines & example 3D animations to guide Orange's design team in creating immersive apps & experiences.
Brief
Distill known conventions & best practice for XR experiences into a set of guidelines our designers can use as a resource. Include both mobile AR + headset VR use cases.
Approach
Selection of example video clips from a wide range of existing AR & VR apps. Creation of comprehensive guidelines spanning a wide range of topics (layout, interaction, menus, safety, accessibility & more). Creation of mobile AR 3D animations to illustrate key concepts.
Outcome
Guidelines adopted & used widely by Orange in-house designers. The guidelines are now part of Orange's online design system & available to view on the web today.

VR guidelines
3 chapters of mobile VR guidelines spanning movement, magic window VR & accessibility. Each guideline provides specific recommendations & context, alongside visual examples.
Outcome: The VR movement guidlines are available online within the Orange design system library.
Mobile AR guidelines
9 chapters of mobile AR guidelines, spanning a rage of topics, including: scanning, object placement, object manipulation, movement, safety & object recognition to name a few.
Outcome: All 9 of these chapters are available online today within the Orange design system.


Design pattern example videos
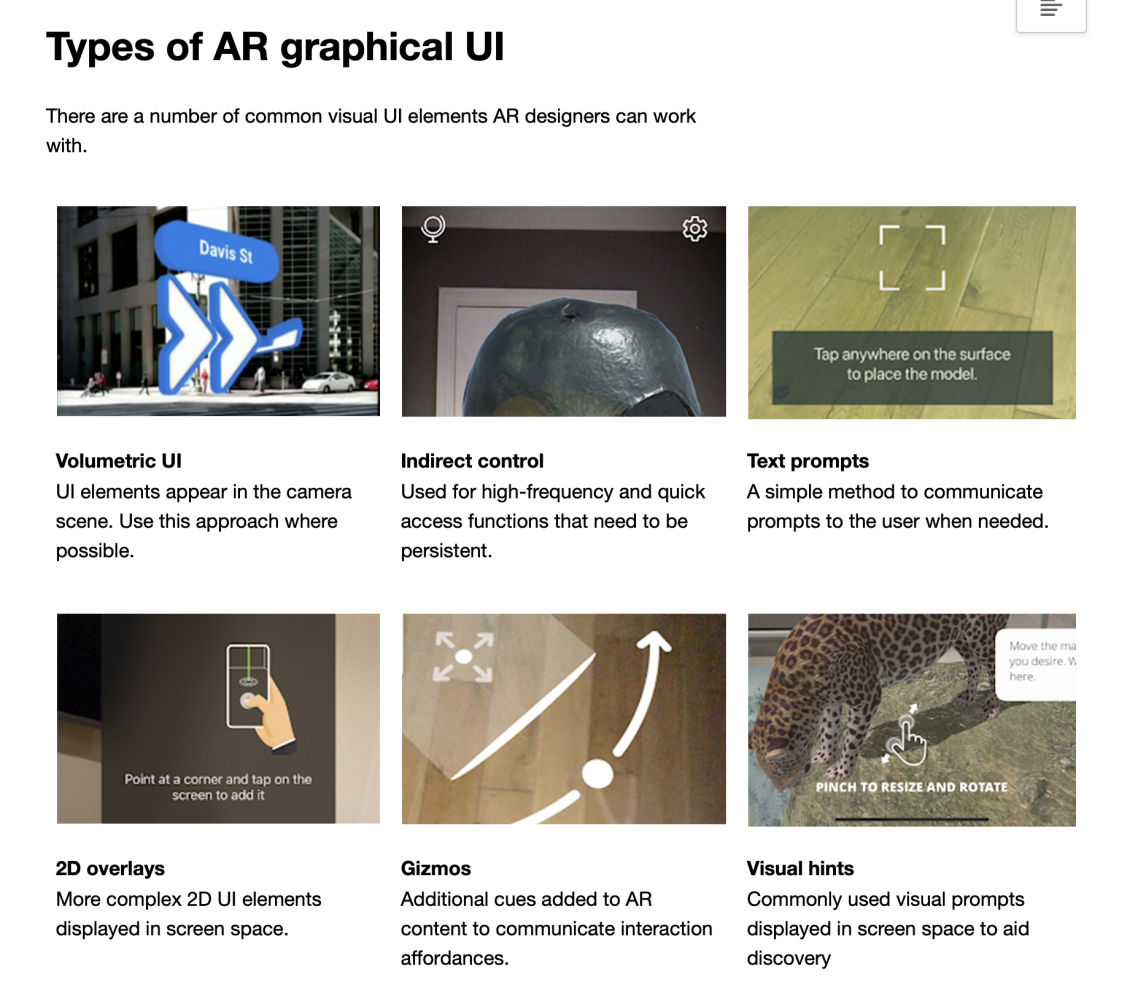
The guidelines included over 100 video clips illustrating specific design patterns & UI techniques from a range of VR/AR apps + spanning various XR frameworks such as mobile VR, headset VR, ARKit, Vuforia & AR Core.
Outcome: The video clips are included in the Orange design system library and enable designers to see specific guidelines in action, within the context of real XR experiences.
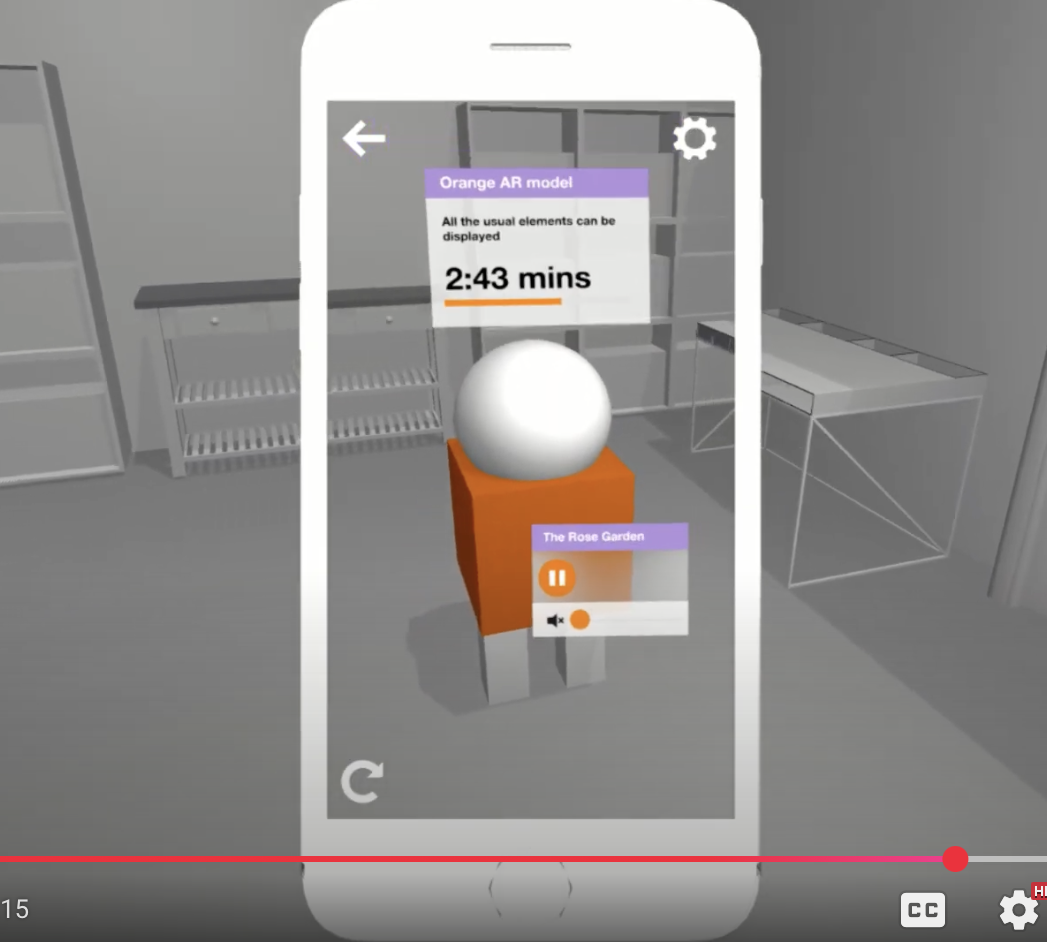
3D model animations.
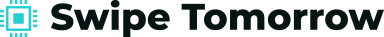
To illustrate key design concepts with a touch of Orange branding, a number 3D animations were produced & included within the Orange XR guidelines.
Outcome: These animations still form a core part of the XR guidelines in the online design system..


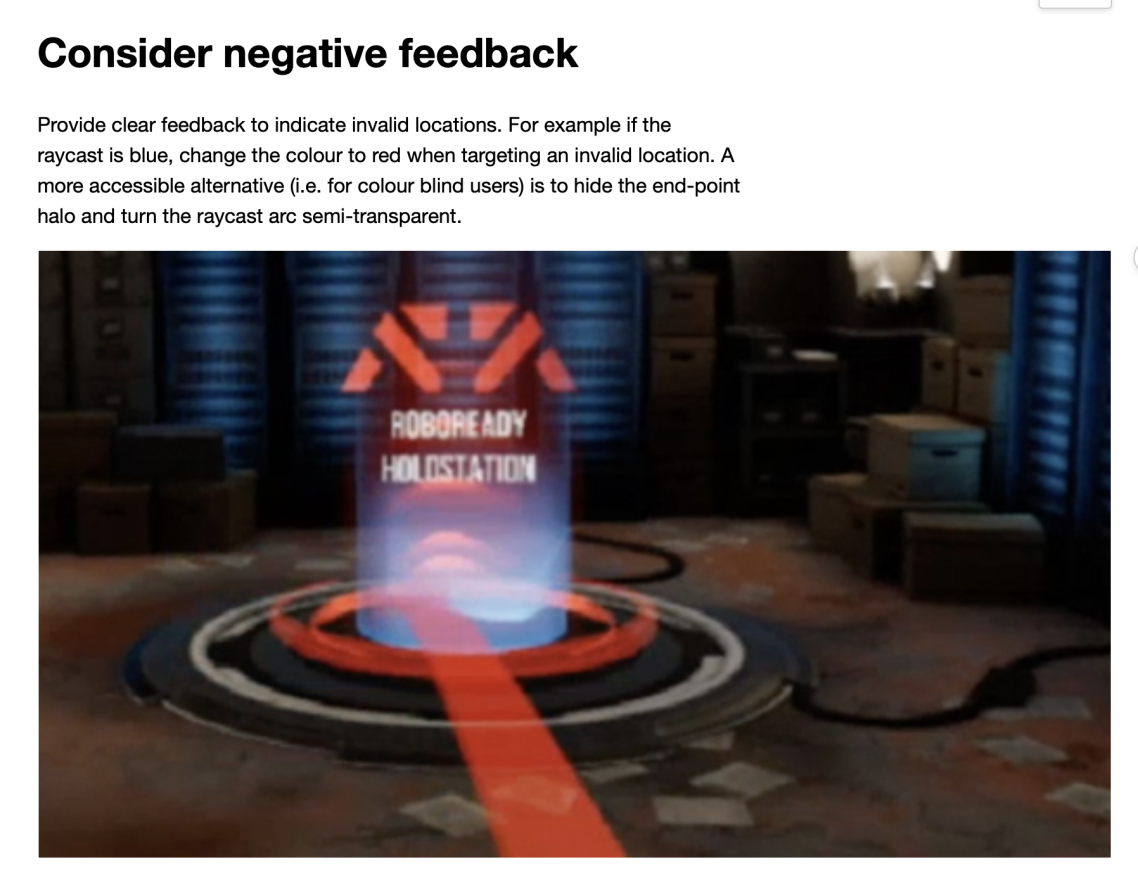
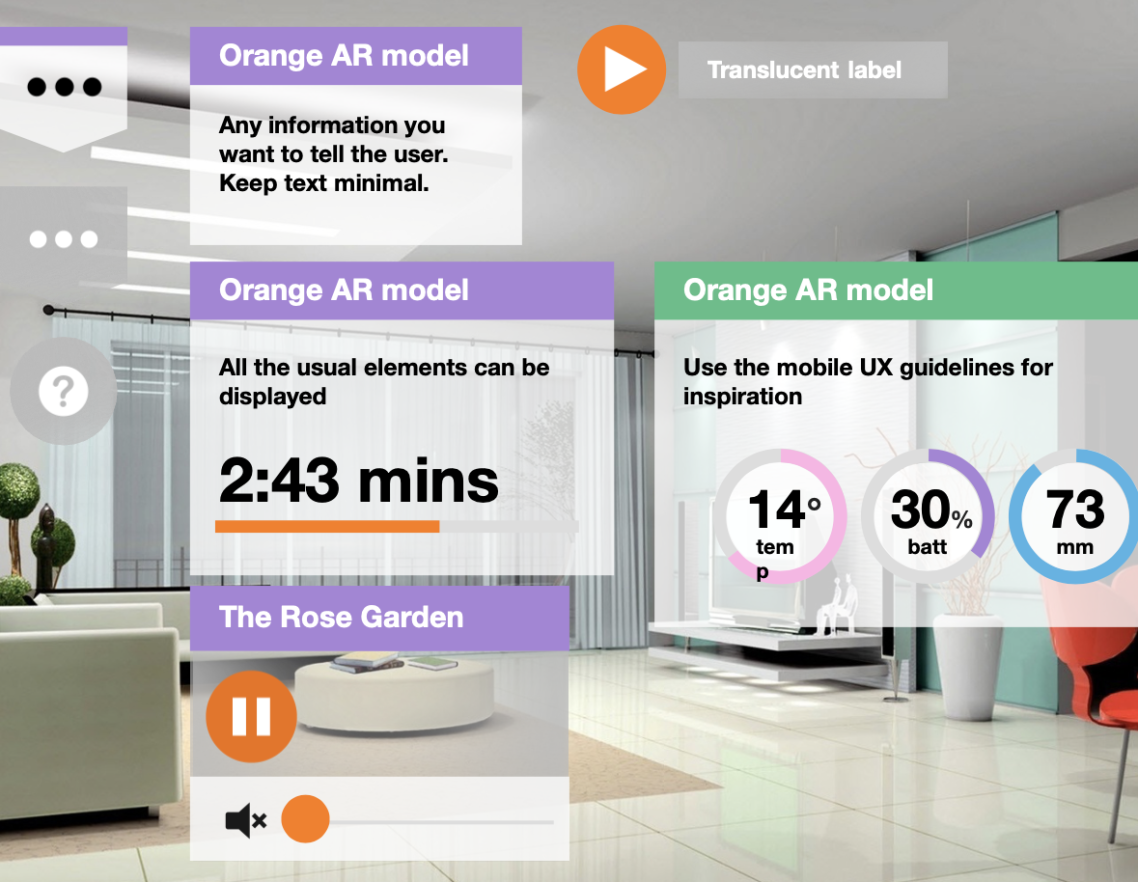
2D UI element examples
Both AR & VR still make heavy use of 2D UI elements for many user interactions. The guidelines addressed this blend of old world digital UX principles with new considerations & adaptations for 3D experiences, including illustrative examples of how to adapt existing Orange branded 2D design system elements for XR.
Outcome: A comprehensive set of guidelines, covering a range of key XR design topics with a wealth of examples from both existing apps & specially produced assets.
©Copyright. All rights reserved.
We need your consent to load the translations
We use a third-party service to translate the website content that may collect data about your activity. Please review the details in the privacy policy and accept the service to view the translations.